Дизайн интерфейсов
Интерфейс подобен палке слепого - он посредник между человеком и компьютерной средой. Хороший интерфейс не мешает пользователю и позволяет сфокусироваться человеку на работе. Пользователи не единственные участники процесса разработки. Эта статья - мини конспект курса лекций на Coursera.
История
- Vannevar Bush (1945 г.) - описал планшетник, назвал его Memex и переносимую на лбу видеокамеру (а-ля Google Glass)
- Grace Hopper - создала компилятор, значительно упростив работу с компьютером и увеличив доступность аудитории
- Doug Engelbart - придумал мышь
- Alan Kay - построил концепт планшетников
Прототипирование
Цель создания прототипа интерфейса - не конечный продукт, а процесс и возникающие проблемы. Прототипы это черновик, это стратегия для получения быстрой обратной связи в непредсказуемой ситуации творчества. Поэтому они должны быть быстро изменяемыми.
Прототипы дают
- Форму и чувство от работы
- Функцию, как устройсто работает
- Опыт и роль объекта
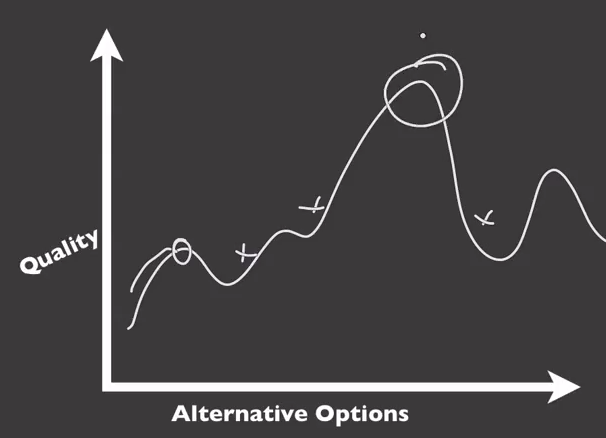
Прототипирование подобно ковке (simulated annealing) - недостаточно найти локальный максимум. Надо испробовать несколько различных подходов что-бы найти глобальный максимум.

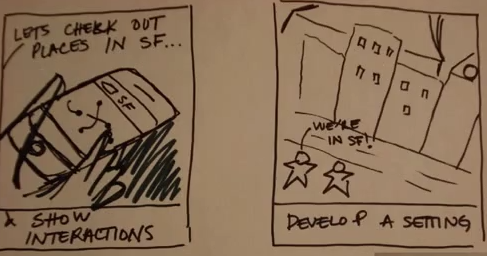
Storyboard
Комиксо-подобное изложение принципов использования приложения включает в себя обстановку (людей, среды, задачи), последовательности (что делается и получается у пользователя) и удовлетворения (мотивы участников, что предоставляется системой)

Бумажное прототипирование
Быстрое создание интерфейса с помощью обычных канцелярных принадлежностей
-
основы - бумаги, доски, прозрачных клеёнок
-
соединителя - скотча, клея, пластилина
-
рисования - чертильные карандаши, ручка, маркеры
Wizard (of Oz)
Один из альтернативных способов интерактивного прототипирования - спрятать человека за ширму кода. В таком случае на всякое действие пользователя, волшебник за ширмой будет реагировать подобно работающей системе. Это позволяет быстрей продумать взаимодействие, создать более реальное ощущение от взаимодействия и легко изменять поведение системы, просто поговорив с волшебником, без переписывания кода.
Недостатки - ограниченная область использования, нестабильность некоторых систем интерфейса (распознавания голоса и видео), трудное обучение волшебника для таких систем, задержка между действием пользователя и реакцией волшебника.
Литература
Bill Buxton - Sketching User Experiences
Bill Moggridge - Designing Interactions
Carolyn Snyder - Paper Prototyping
Michael Schrage - Serious Play
Houde and Holl - What do Prototypes Prototype?
Todd Zaki Warfel - Prototyping
Видео прототипирование
Дешёвое в создании, общая картина для разработчиков и пользователей, без лишнего функционала. Может быть неформальным для мозгового штурма и бумажного прототипирования.. а может быть для получения инвестиций
Наблюдение за пользователем
В разработке интерфейса важно следить за условиями и поведением пользователя в использовании самого устройства. Например, если оно используется водителями фур с большими пальцами в перчатках, то естественно что интерфейс тоже должен быть большим (bulky) и отзывчивым к перчаткам.
Теория включённого наблюдения Бронислава Малиновского, жившего среди племён Папуа Новой Гвинеи - ключевая в антропологии.

При наблюдении за пользователями, важно обращать внимание на
- Поведение в использовании сейчас
- Если система несовершенная, то как эксперты хакают систему для большей эффективности?
- Чего люди хотят достичь
- Фокус группы не помогают. Walmart потерял 1 млрд недоплученной выручки из-за того что вопрос об меньшей загрузке полок товарами подразумевал ответ "да".
- Как эта область связана с большей экосистемой устройств и поведений
- Сходства и различия у разных людей
- Какие другие различия у контекста использования.. например время суток, погода и тп.